
目次
phpコード
function get_store_area_rankings($post_id) {
$output = '';
$categories = get_the_category($post_id);
if (!$categories) return $output;
$current_date = date_i18n('Y年n月');
$output .= '<div class="ranking-box-container">';
foreach ($categories as $category) {
$args = array(
'post_type' => 'post',
'posts_per_page' => 100,
'category__in' => array($category->term_id),
'meta_key' => 'review_score',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'fields' => 'ids',
);
$query = new WP_Query($args);
if ($query->have_posts()) {
$rank = 1;
foreach ($query->posts as $store_id) {
if ($store_id == $post_id) {
$area_link = get_category_link($category->term_id);
$area_name = esc_html($category->name);
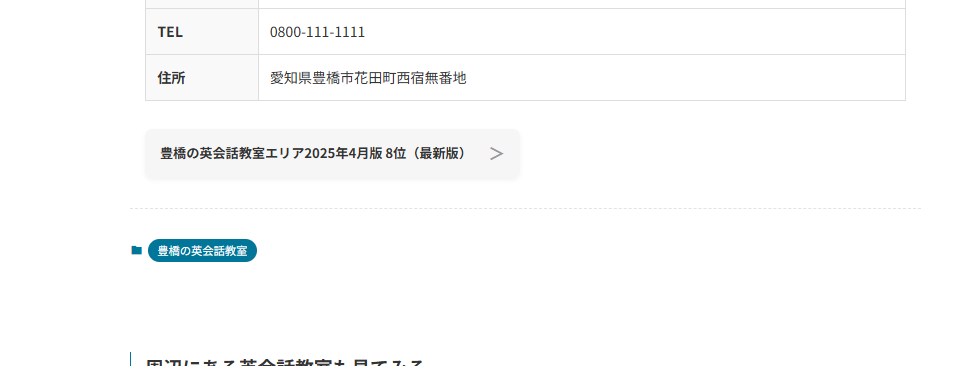
$text = $area_name . 'エリア' . $current_date . '版 ' . $rank . '位(最新版)';
$output .= '<a class="ranking-box" href="' . esc_url($area_link) . '">';
$output .= '<span class="ranking-text">' . esc_html($text) . '</span>';
$output .= '<span class="ranking-arrow">></span>';
$output .= '</a>';
break;
}
$rank++;
}
}
wp_reset_postdata();
}
$output .= '</div>';
return $output;
}
add_shortcode('store_ranking_info', function() {
return get_store_area_rankings(get_the_ID());
});CSS
/* 店舗ページ掲載順位表示*/
.ranking-box-container {
display: flex;
flex-wrap: wrap;
gap: 12px;
margin-top: 20px;
}
.ranking-box {
display: flex;
justify-content: space-between;
align-items: center;
background: #f6f6f6;
border-radius: 8px;
padding: 10px 16px;
width: calc(50% - 6px); /* 2列表示 */
text-decoration: none;
color: #333;
font-weight: bold;
box-shadow: 0 2px 6px rgba(0,0,0,0.05);
transition: background 0.3s;
}
.ranking-box:hover {
background: #eaeaea;
}
.ranking-text {
font-size: 14px;
line-height: 1.4;
flex: 1;
}
.ranking-arrow {
font-size: 18px;
color: #999;
margin-left: 10px;
}
@media (max-width: 768px) {
.ranking-box {
width: 100%;
}
}ショートコード
[store_ranking_info]
コメント